Google AMP pour l'e-commerce : c'est parti !
La plateforme Google AMP est à présent ouverte à tous les sites e-commerce. C'est le moment de vous lancer, sans attendre.
Publié le 23/08/2016
Mis à jour le 04/10/2021

Google l'a annoncé le 22 aout sur son blog AMP HTML : on peut commencer dès maintenant à développer des pages AMP pour un site e-commerce. On se doutait que cela allait arriver mais on ne l'attendait pas si tôt. L'initiative d'Ebay fin juin n'était donc pas un simple projet "pour plus tard" mais bien un début de développement d'une fonctionnalité à lancer à la rentrée.
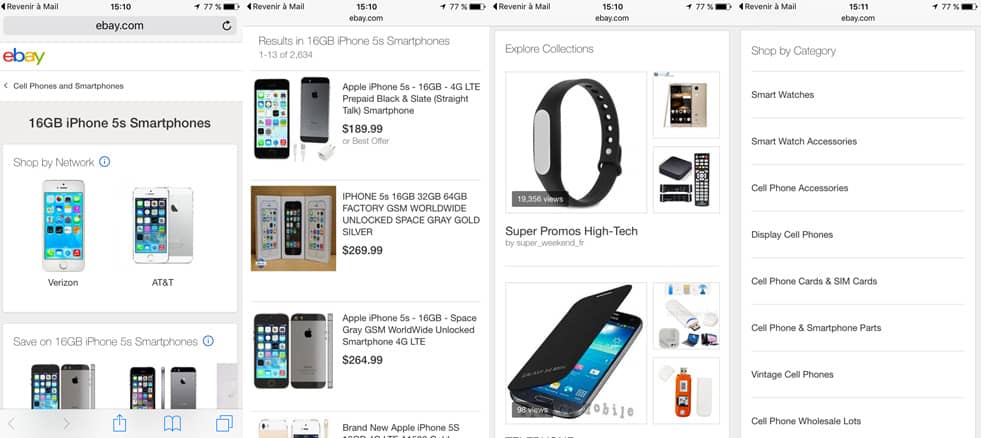
Le site bien connu de petites annonces a en effet développé ces derniers mois un "POC" de pages de listing produit plutôt convainquant utilisant la technologie AMP. Si vous ne savez pas ce qu'est AMP, allez voir le guide Google AMP que j'ai publié au printemps dernier. Et on peut dire que le design proposé par Ebay sur ses pages AMP est franchement convainquant. Il ne manque franchement rien pour proposer une expérience fluide et agréable à un site e-commerce sur mobile : sliders, rebonds, listings, menu de navigation, ...

Restait une problématique à traiter : celle du panier d'achat. On imaginait attendre encore longtemps avant que Google ne lève ce principal frein. Mais il n'en est rien : sans doute pour pousser l'adoption la plus rapide par les éditeurs de site, Google n'attend pas la disponibilité de composants panier Magento, Prestashop, Woo commerce ou autre pour lancer AMP en e-commerce, en précisant que rien n'oblige les acteurs à basculer 100% de leurs pages sur AMP, et qu'ils peuvent sans problème établir un pont au niveau du panier entre page AMP et page HTML sécurisée. ceci étant dit, ils préconisent des pages mobile PWA (Progressive Web Apps) afin d'avoir la plus grande fluidité et rapidité d'affichage au passage entre AMP et non AMP.
Entre PWA et AMP, la question de disposer d'un site mobile ou responsive hors de ces technos se pose de plus en plus et les problématiques de contenu distribué augmentent chaque jour. A suivre (de près).
Pour en savoir plus, lire : Getting started with amp for e-commerce ou consulter le site AMP by example ouvert par Google récemment et qui permet de visualiser facilement tout ce que l'on peut faire avec les composants AMP. Pratique pour les designers, chefs de projet et marketeurs.